 vue模板编译
vue模板编译
# vue 模板编译
# 整体渲染流程
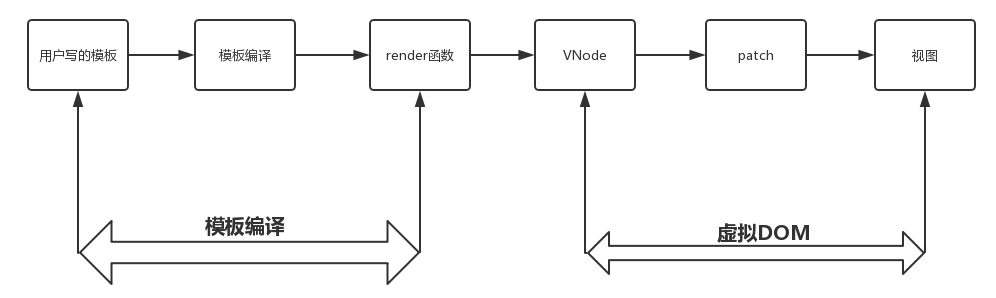
所谓渲染流程,就是把用户写的类似于原生 HTML 的模板经过一系列处理最终反应到视图中称之为整个渲染流程。这个流程在上文中其实已经说到了,下面我们以流程图的形式宏观的了解一下

# 模板编译具体流程
具体流程可大致分为三个阶段:
- 模板解析阶段:将一堆模板字符串用正则等方式解析成抽象语法树 AST;解析器——源码路径:
src/compiler/parser/index.js
根据解析内容的不同分为 HTML 解析器,文本解析器和过滤器解析器
优化阶段:遍历 AST,找出其中的静态节点,并打上标记,方便在页面重渲染的时候进行 diff 比较时,直接跳过这一些静态节点,优化 runtime 的性能;优化器——源码路径:
src/compiler/optimizer.js代码生成阶段:将 AST 转换成 render 渲染函数;代码生成器——源码路径:
src/compiler/codegen/index.js
# render 函数
# render 参数
- 第一个参数 createElement 函数
createElement 第一个参数是必填的,可以是 String | Object | Function
(1)String,表示的是 HTML 标签名
(2)Object ,一个含有数据的组件选项对象
(3)Function ,返回了一个含有标签名或者组件选项对象的 async 函数
createElement 第二个参数是选填的,一个与模板中属性对应的数据对象 常用的有 class | style | attrs | domProps | on
(1)class:控制类名
(2)style :样式
(3)attrs :用来写正常的 html 属性 id src 等等
(4)domProps :用来写原生的 dom 属性
(5)on::用来写原生方法
createElement 第三个参数是选填的,代表子级虚拟节点 (VNodes),由 createElement() 构建而成,正常来讲接收的是一个字符串或者一个数组,一般数组用的是比较多的
- 如果组件是一个函数组件,渲染函数还会接收一个额外的 context 参数,为没有实例的函数组件提供上下文信息。
# render 函数在什么时候触发?
第一次挂载和每次数据更新都会触发 render 函数。
# template 与 render 函数对比
相同之处:
render 函数 跟 template 一样都是创建 html 模板
不同之处:
Template 适合逻辑简单,render 适合复杂逻辑。
使用者 template 理解起来相对容易,但灵活性不足;自定义 render 函数灵活性高,但对使用者要求较高。
render 的性能较高,template 性能较低。使用 render 函数渲染没有编译过程,相当于使用者直接将代码给程序。所以,使用它对使用者要求高,且易出现错误
Render 函数的优先级要比 template 的级别要高,但是要注意的是 Mustache(双花括号)语法就不能再次使用