 微信小程序原理
微信小程序原理
# 微信小程序原理
小程序的框架包含两部分,分别是渲染层和 AppService 逻辑层,渲染层的界面使用了 WebView 进行渲染;逻辑层采用 JsCore 线程运行 JS 脚本,进行逻辑处理、数据请求及接口调用等,一个小程序存在多个界面,所以渲染层存在多个 WebView 线程,这两个线程的通信会经由微信客户端进行中转,逻辑层把数据变化通知到渲染层,触发渲染层页面更新,渲染层把触发的事件通知到逻辑层进行业务处理。
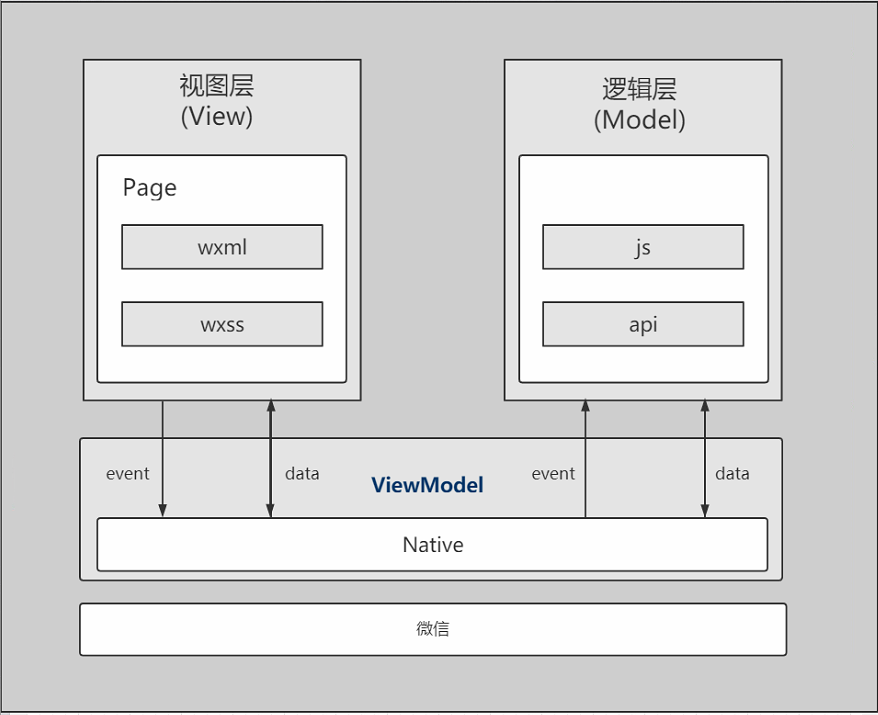
小程序框架图:

解析(从下往上看):
最底层是微信,当我们发版时小程序开发工具会把我们的代码和框架一起进行打包,当我们在微信里打开小程序时其实微信会把打包好的代码下载到微信 app 里,这样我们就可以像在开发工具里一样在微信里运行我们的小程序了。
native 层就是小程序的框架,这个框架里封装了 ui 层组件和逻辑层组件,这些组件可以通过微信 app 提供的接口调用手机硬件信息。
最上层的两个框,是我们真正需要进行操作的视图层和逻辑层,视图层和逻辑层的交互是通过数据经由 native 层进行交互的。视图层和逻辑层都可以调用 native 框架里封装好的组件和方法。
参考:小程序工作原理浅析 https://www.cnblogs.com/SophiaLees/p/11409339.html (opens new window)
更新时间: 11/5/2021, 5:21:30 PM