 架构模式MV*
架构模式MV*
# 架构模式
三个非常重要的架构模式:
MVC (Model(模型)-View(视图)-Controller(控制器))
MVP (Model(模型)-View(视图)-Presenter(中介者))
MVVM (Model(模型)-View(视图)-ViewModel(视图模型))
# MVC
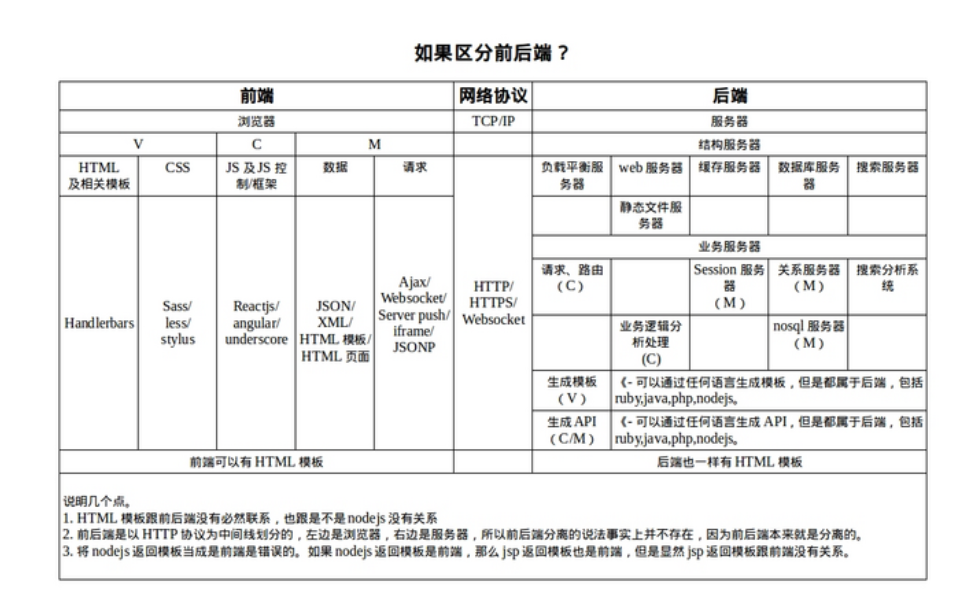
MVC从实现上来说,主要可以分为后端MVC和前端MVC两种。

可以看到,前端的MVC其实是为了解决前端复杂JS模块化的问题,从后端MVC的V分出来的MVC,与后端MVC并没有直接的关系。前端的MVC中,M占的比例很低,只指代数据。而后端V的比例很低,只有模版的部分。
视图(View):用户界面。用于处理数据显示的部分,注册并接收Model的数据更新视图,通常视图是依据模型数据创建的;
控制器(Controller):控制器、用于连接模型和视图控制应用程序的流程(事件绑定等),通常控制器负责响应View的事件(路由,键盘,鼠标等),调用Model的接口进行操作;
模型(Model):业务模型、用于管理应用程序数据处理逻辑的部分,通过观察者模式(Pub&Sub / Events)发送消息给View;
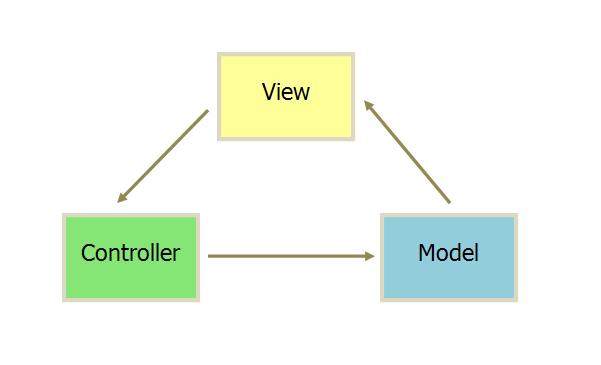
流程:
View 传送指令到 Controller
Controller 完成业务逻辑后,要求 Model 改变状态
Model 将新的数据发送到 View,用户得到反馈
流程图:

实例:Backbone.js
# MVP
模型-视图-展示器(MVP)是 MVC 设计模式的一个衍生模式,它专注于提升展现逻辑。
流程图:
各部分之间的通信,都是双向的。
View 与 Model 不发生联系,都通过 Presenter 传递。
View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
Presenter:MVP 中的 P 代表展示器。它是一个包含视图的用户界面逻辑的组件。不像 MVC,来自视图的调用被委派给了控制器,它是从视图中解耦出来的,并且转而通过一个接口来同它进行对话。
在 MVP 中,P 观察着模型并且当模型发生改变的时候对视图进行更新(被动视图)。P 切实的将模型绑定到了视图,这一责任在 MVC 中被控制器提前持有了。
优点:
增强应用的可测试性:Presenter对View是通过接口进行,在对Presenter进行不依赖UI环境的单元测试的时候。可以通过Mock一个View对象,这个对象只需要实现了View的接口即可
更加干净的隔离视图和模型
缺点:Presenter中除了业务逻辑以外,还有大量的View->Model,Model->View的手动同步逻辑,造成Presenter比较笨重,维护起来会比较困难。
# MVP和MVC区别
- MVP中View和Model完全解耦,它们之间的通信是通过Presenter (MVC中的Controller)来进行的,所有的交互都发生在Presenter内部;
# MVVM
MVVM(Model View ViewModel)是一种基于 MVC 和 MVP 的架构模式,它试图将用户界面(UI)从业务逻辑和行为中更加清晰地分离出来。
Model(业务模型): 用于管理应用程序数据;
View(视图界面): 通过使用模板语法来声明式的将数据渲染进DOM;
ViewModel(视图模型): 包含了领域模型(Domain Model)和视图的状态(State),核心就是双向绑定技术
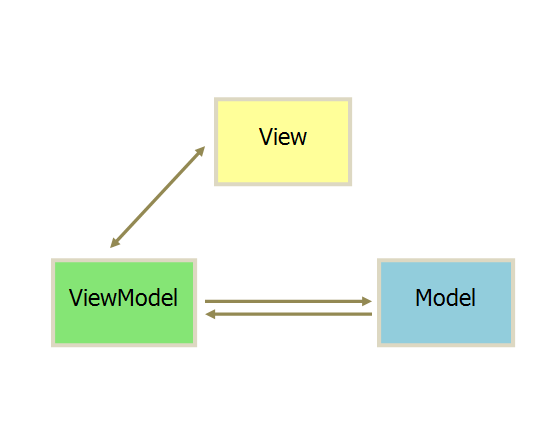
流程图:

优点:
双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然;
解放MVP大量手动同步状态的问题,提高了代码的可维护性;
简化测试,Model正确就能保证View输出;
缺点:
大型项目的绑定数据较多会提高维护成本;
View里的数据绑定无法检测断点,只能从Model下手;
实例:Angular 和 Ember