 伪类/伪元素
伪类/伪元素
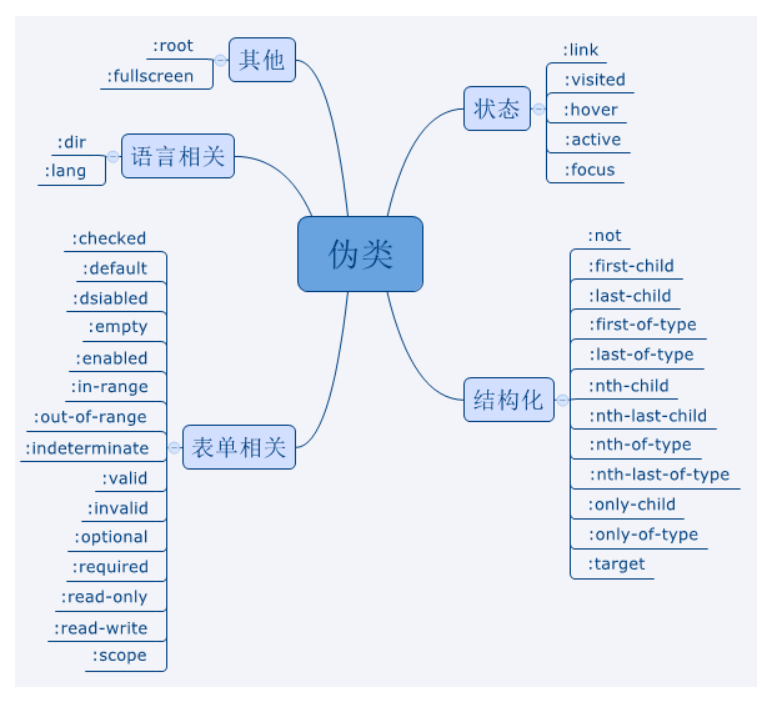
# 伪类
伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的。

# 状态伪类
状态伪类是基于元素当前状态进行选择的。在与用户的交互过程中元素的状态是动态变化的,因此该元素会根据其状态呈现不同的样式。当元素处于某状态时会呈现该样式,而进入另一状态后,该样式就会失去。
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| :link | a:link | 选择所有未访问链接 |
| :visited | a:visited | 选择所有访问过的链接 |
| :hover | a:hover | 把鼠标放在链接上的状态 |
| :active | a:active | 选择正在活动链接 |
| :focus | input:focus | 选择元素输入后具有焦点 |
# 结构化伪类
结构化伪类是 CSS3 新增选择器,利用 DOM 树进行元素过滤,通过文档结构的互相关系来匹配元素,能够减少 class 和 id 属性的定义,使文档结构更简洁。
例子:
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| :first - child | p:first-child | 选择 p 元素的第一个子元素 |
| :first-of-type | p:first-of-type | 选择每个父元素是 p 元素的第一个 p 子元素 |
| :last-child | p:last-child | 选择所有 p 元素的最后一个子元素 |
| :last-of-type | p:last-of-type | 选择每个 p 元素是其母元素的最后一个 p 元素 |
| :not(selector) | :not(p) | 选择所有 p 以外的元素 |
| :nth-child(n) | p:nth-child(2) | 选择所有 p 元素的第二个子元素 |
| :nth-last-child(n) | p:nth-last-child(2) | 选择所有 p 元素倒数的第二个子元素 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择所有 p 元素倒数的第二个为 p 的子元素 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择所有 p 元素第二个为 p 的子元素 |
| :only-of-type | p:only-of-type | 选择所有仅有一个子元素为 p 的元素 |
| :only-child | p:only-child | 选择所有仅有一个子元素的 p 元素 |
| :target | #news:target | 选择当前活动#news 元素(点击 URL 包含锚的名字) |
# 表单相关
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| :disabled | input:disabled | 选择所有禁用的表单元素 |
| :enabled | input:enabled | 选择没有设置 disabled 属性的表单元素 |
| :in-range | input:in-range | 选择在指定区域内的元素 |
| :out-of-range | input:out-of-range | 选择不在指定区域内的元素 |
| :valid | input:valid | 选择条件验证正确的表单元素 |
| :invalid | input:invalid | 选择条件验证错误的表单元素 |
| :required | input:required | 选择设置 required 属性的表单元素 |
| :optional | input:optional | 选择没有 required 属性,即设置 optional 属性的表单元素 |
| :read-only | input:read-only | 选择设置 readonly 只读属性的元素 |
| :read-write | input:read-write | 选择处于编辑状态的元素;input,textarea 和设置 contenteditable 的 HTML 元素获取焦点时即处于编辑状态。 |
| :checked | input:checked | 匹配被选中的 input 元素,input 元素包括 radio 和 checkbox |
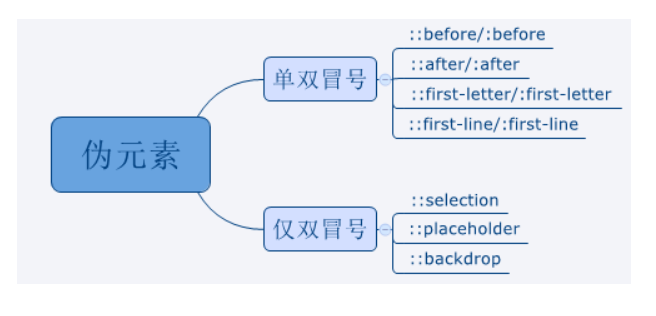
# 伪元素
伪元素用于创建一些不在文档树中的元素,并为其添加样式。

单双冒号,CSS3 规范中伪元素使用双冒号,伪类使用单冒号
| 选择器 | 作用 | 说明 |
|---|---|---|
| ::before/:before | 在被选元素前插入内容。 | 需要使用 content 属性来指定要插入的内容。被插入的内容实际上不在文档树中。 |
| ::after/:after | 在选被元素后插入内容 | 其用法和特性与:before 相似。 |
| ::first-letter/:first-letter | 匹配元素中文本的首字母。 | 被修饰的首字母不在文档树中。 |
| ::first-line/:first-line | 匹配元素中第一行的文本。 | 这个伪元素只能用在块元素中,不能用在内联元素中。 |
# 伪类和伪元素区别
- 概念:
伪类本质上是为了弥补常规 CSS 选择器的不足,以便获取到更多信息;
伪元素本质上是创建了一个有内容的虚拟容器;
- 语法不同
伪类 :link :hover
伪元素 ::before ::after
可以同时使用多个伪类,而只能同时使用一个伪元素,并且只能出现在末尾 ;
它们是否创造了新的元素,, 这个新创造的元素就叫 "伪无素"
# :before 和::before 区别
相同点
都可以用来表示伪元素对象,用来设置对象前的内容
:befor 和::before 写法是等效的
不同点
:befor 是 Css2 的写法,::before 是 Css3 的写法
:before 的兼容性要比::before 好 ,不过在 H5 开发中建议使用::before 比较好
更新时间: 12/31/2021, 4:37:27 PM