chrome lighthouse
chrome lighthouse
# lighthouse
在线分析网址:https://web.dev/ (opens new window)
# 使用方式
chrome devtools 下的 lighthouse
node 安装 lighthouse
npm install -g lighthouse
使用 lighthouse 加页面地址来进行分析
lighthouse https://www.cnblogs.com/
生成中文报告:
lighthouse https://www.baidu.com/ --locale=zh-CN --preset=desktop --disable-network-throttling=true --disable-storage-reset=true
_分析的网页如果需要登录 https://zhuanlan.zhihu.com/p/376925215 (opens new window) _
- chrome 以 debug 方式运行
首先 cd chrome 位置
在执行 chrome.exe --remote-debugging-port=9222
再到浏览器中输入 127.0.0.1:9222/json
注意:如果打不开无法访问,一定要讲打开的浏览器(关闭),确保没有这个任务
- 然后运行:
lighthouse https://www.baidu.com/ --preset=desktop --port=9222
# 简介
lighthouse 可以检测网页的质量,分别针对网页的 Performance、Accessibility、Best Practices、SEO 进行检测评分,并给出相应的优化建议,方便站长优化网页的加载速度、搜索引擎排名等。
Performance - 性能检测,如网页的加载速度、响应时间等
Accessibility - 铺助检测,如网页的可访问性问题,HTML 代码标签之类的优化等
Best Practices - 实践性检测,如网页安全性,如是否开启 HTTPS、网页存在的漏洞等
SEO - 搜索引擎优化检测,如网页 title 是否符合搜索引擎的优化标准等
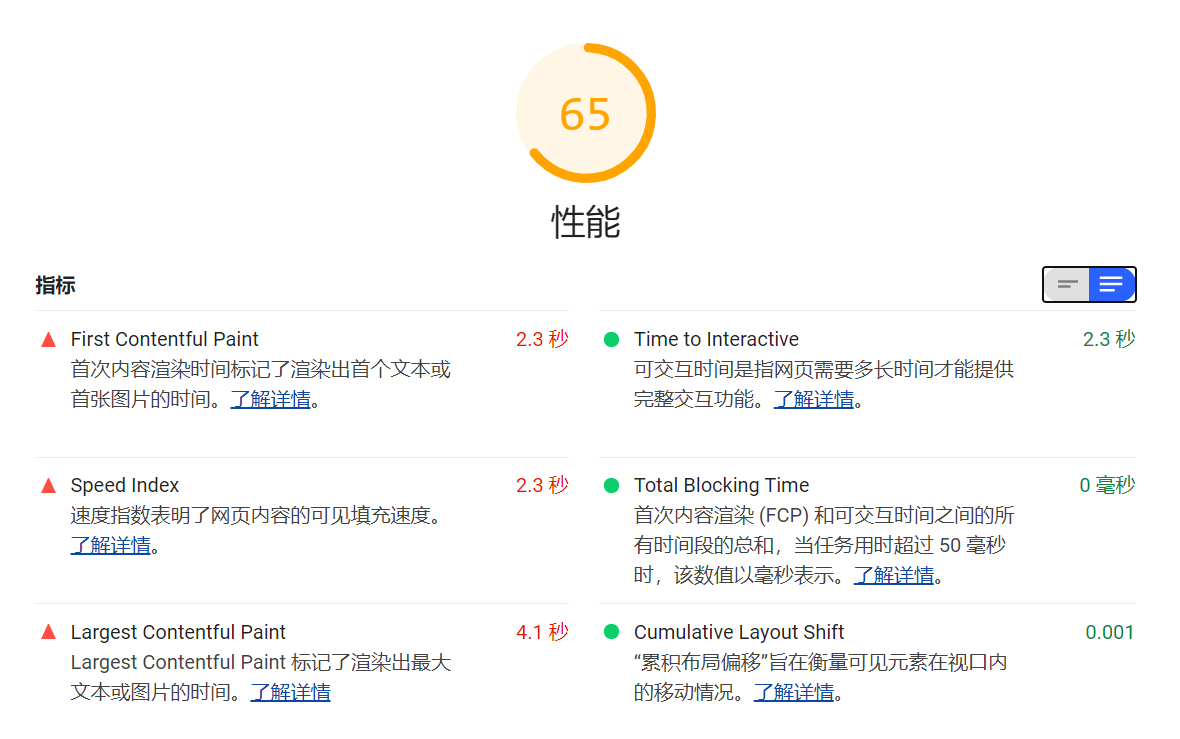
# Performance